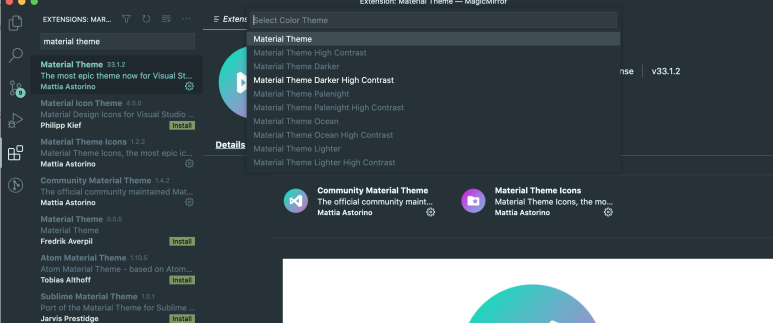
1. material theme
> 전체적인 색감 조절, 눈에 피로 덜함
> material theme daker high contrast 추천 받음

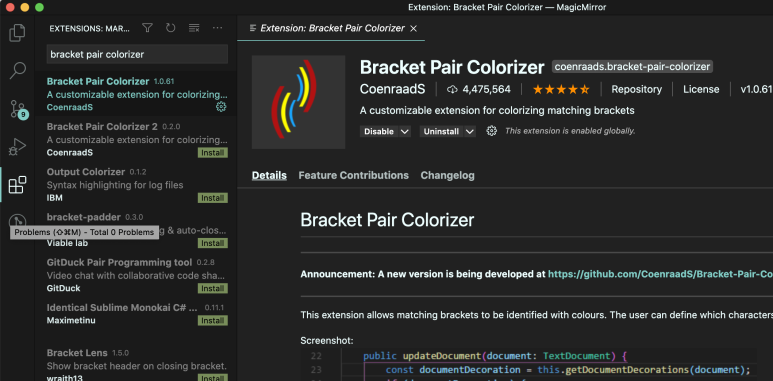
2. bracket pair colorizer
> 괄호 마다 색깔이 달라서 코드 가독성을 높여줌

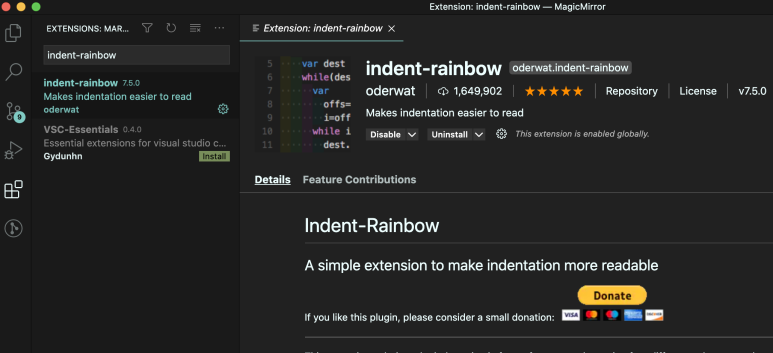
3. indent-rainbow
> 들여쓰기가 명확하게 잘 보임
> 들여쓰기 컬러 설정되있음

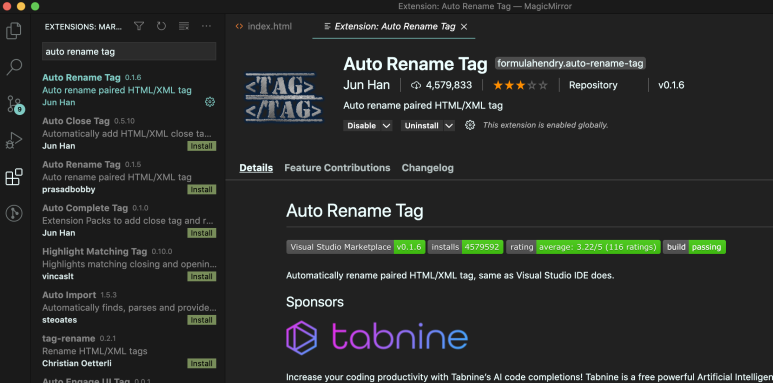
4. auto rename tag
> html 태그에서 만약 <div></div>였는데 <a></a> 로 바꾸려고 하면 앞에 <a>로만
변경해도 뒤에 자동으로 </div>에서 </a>로 바뀌게 됨

'기타IT > 개발환경' 카테고리의 다른 글
| Visual Code 사용법 (0) | 2022.08.08 |
|---|
