코드 스플리팅 도입 배경
SPA(Single Page Aplication) 경우 모든 페이지의 정보를 첫 진입시에 받아오게 됩니다.
페이지가 늘어날 수록 모든 페이지를 불러오게 되어 상대적으로 느려지게 됩니다.
이를 해결하기 위해서 필요한 페이지만 불러와서 사용하는 코드 스플리팅이 생겨나게 된 것 입니다.
사용예시
기존 방법과 코드 스플리팅을 사용했을 때의 방법을 코드를 통해 비교해보겠습니다.
우선, 사용전 라우터가 설치되어야 하며, 이동하는 페이지가 2개이상이 필요합니다.
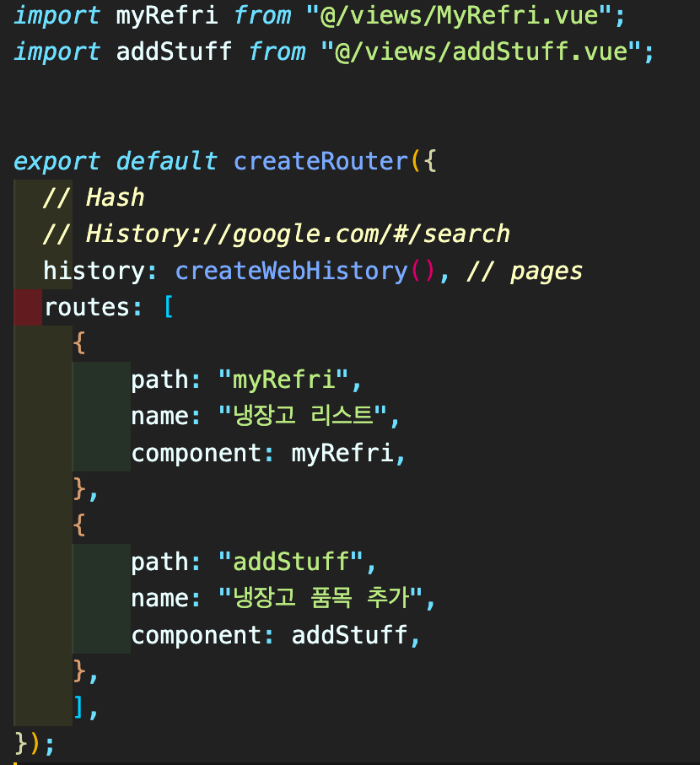
코드 스플리팅 사용 전
: 사용하지 않는 코드를 모두 불러오는것 과 같습니다. myRefri라는 컴포넌트 하나를 부르면 되는데 addStuff라는 컴포넌트까지 모두 불러오므로서 랜더링시간이 늘어나게 됩니다. 현재 예시는 페이지가 2개이지만 실제 웹사이트를 구축하면 컴포넌트가 많아지게 되고, 컴포넌트 안에 애니메이션과 이미지들이 많이 들어가게 되면서 랜더링시간이 늘어나게 됩니다. 때문에 사용자 입장에서 홈페이지가 느리다고 인식하며 불편함을 느끼게 됩니다.

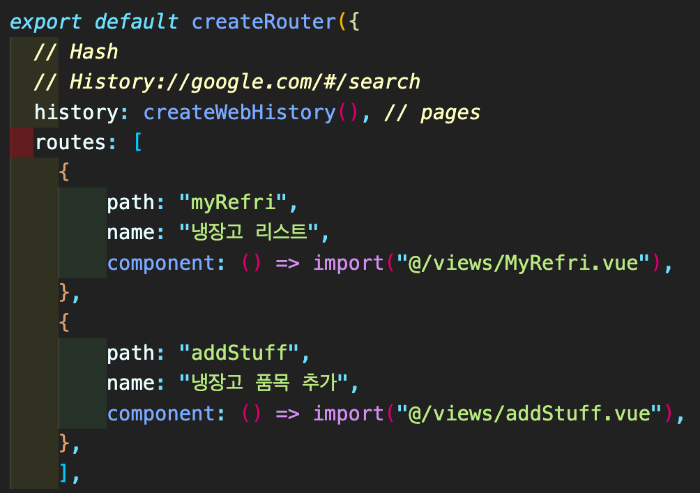
코드 스플리팅 사용 후
: component: () => import () 라고 코드 스플리팅을 적용했기때문에 실제 컴포넌트는 해당 경로를 방문할 때만 로드됩니다. 상단 예시와 같이 모두 불러오지 않기때문에 사용자입장에서도 상대적으로 홈페이지 랜딩속도가 빠르다고 느끼게 됩니다.

'Vue.js' 카테고리의 다른 글
| vue에서 addClass, removeClass 처럼 사용 (0) | 2022.08.08 |
|---|---|
| 1:1 error The template root requires exactly one element (0) | 2022.08.08 |
| $nextTick() (0) | 2022.08.08 |
| 실시간 resize 확인 코드 (0) | 2022.08.08 |
| vue chart.js (0) | 2022.08.08 |


